New to Squarespace Fluid Engine? Get Help With My Walk-Through Video Guide
Important:
Squarespace Fluid Engine will NOT break an existing site.
Fluid Engine will NOT auto change ANYTHING that has already been done on your site.
Fluid Engine will NOT change any global site design styles ie. colours, fonts, or primary website settings.
✋ BEFORE making ANY edits, or upgrading your 7.1 site to Fluid Engine, read my blog post AND watch my video because some changes are irreversible!
FLUID ENGINE UPDATES:
SEPTEMBER 2022
You can now select all blocks in a section (Command + A)
To copy and paste blocks within or across sections (Command + C and Command + V)
To duplicate a block: click the duplication icon (or use command + D on your keyboard); you can also select multiple blocks and duplicate them all at once
Shape blocks - this allows you to create simple card layouts along with more complex and expressive shape options
August 2022
In mobile view, you can click on up/down arrows to reorder elements more easily
Mobile row height displays more consistently across device widths, thus preventing large areas of unwanted spacing for wider mobile sizes
When dragging a block near the dotted blue centre line, you’ll now see an orange line confirming that the block is centred. If the block you’re dragging happens to add up to an odd number of columns wide, the block will grow by one column, thus making it possible to centre without going through multiple steps
July 2022
You can now select a group of elements
When using Mobile View, you can select Move Up or Move Down arrow icons to rearrange content without having to click and drag
Fill Screen is used for editing section height and alignment using the Viewport
Squarespace Fluid Engine - The Big Picture
I’m thrilled to finally and officially share, that Squarespace has launched this month (July 2022), a brand new editing experience called Fluid Engine. This is great news. Why? Because it means you will no longer experience barriers to designing. You can now layer images, add background colour and resize blocks using this new drag and drop editor. There is also a separate editing view for mobile and desktop - meaning you can design your site just the way you like it!
In this blog post and within my walk-through video, I’m going to share:
How Fluid Engine works behind the scenes.
New features
How you can still keep using Classic Editor for an existing 7.1 website if you don’t want to make the change just yet and lastly, if you’d like me to help you with this upgrade, I have two suggestions (scroll down to Further Information and Help), where you can find out more.
Squarespace 7.0/7.1 - Classic Editor vs. Fluid Engine
If you're currently using Squarespace 7.0 - this upgrade isn’t for you - you’ll continue to use Classic Editor which is what we’ve all been using thus far.
This upgrade is just for Squarespace 7.1 and at the moment, it’s not a forced upgrade for an existing 7.1 site and Squarespace hasn't shared if this may or may not happen in the future.
All new 7.1 sites - pages and sections will automatically contain the updated Fluid Engine.
Previously we worked on a 12 column set up, now it’s 24 columns.
What is Squarespace Fluid Engine?
Essentially, Fluid Engine is a new, easy and flexible way to edit pages/sections using a drag and drop grid and column system. It’s a WYSIWYG system meaning, ‘what you see is what you get’ - drag and drop editor.
Fluid Engine is used on Pages and within Sections on Squarespace 7.1.
You now have blocks of content that can be arranged in a row and column grid. This level of possibility hasn’t been available until now and this is great news for visitors to your site.
You can resize blocks, layer blocks, add backgrounds, and desktop and mobile editing are independent of each other. This means that you now have greater flexibility and options because you can rearrange your content exactly how you want.
Why the Update From Squarespace Classic Editor?
This is the biggest update since 7.0 was introduced in 2014.
7.1 was introduced in early 2020.
Fast forward to today and because stats regularly show up to 60% of users now use their mobiles to view content and whilst Squarespace websites were/are optimised for that, it was sometimes a little clunky and there were some limitations and this meant that often code had to be added to try to overcome these issues but now that’s a thing of the past with Fluid Engine.
This update provides a separate arrangement for both desktop and mobile options, meaning you can achieve the look and design you want.
Fluid Engine Is NOT Supported On:
Fluid Engine is available for all areas that use page sections on English 7.1 sites.
Fluid Engine isn't currently supported on:
Block areas that don't use page sections, like blog posts, event descriptions, and product additional information.
Sites set to a language other than English. Fluid Engine will be available in all supported site languages by the end of 2022.
Version 7.0 sites
Note: However, it appears that Squarespace will work on the above areas in the future for Fluid Engine capability.
Gallery sections and List sections will not change because these settings are managed within their own content menu. They have their own section settings NOT on-page editing.
What Will I Not See With Fluid Engine?
You won’t see Spacer blocks because you are essentially moving blocks around how you want them to appear - that’s the beauty of Fluid Engine!
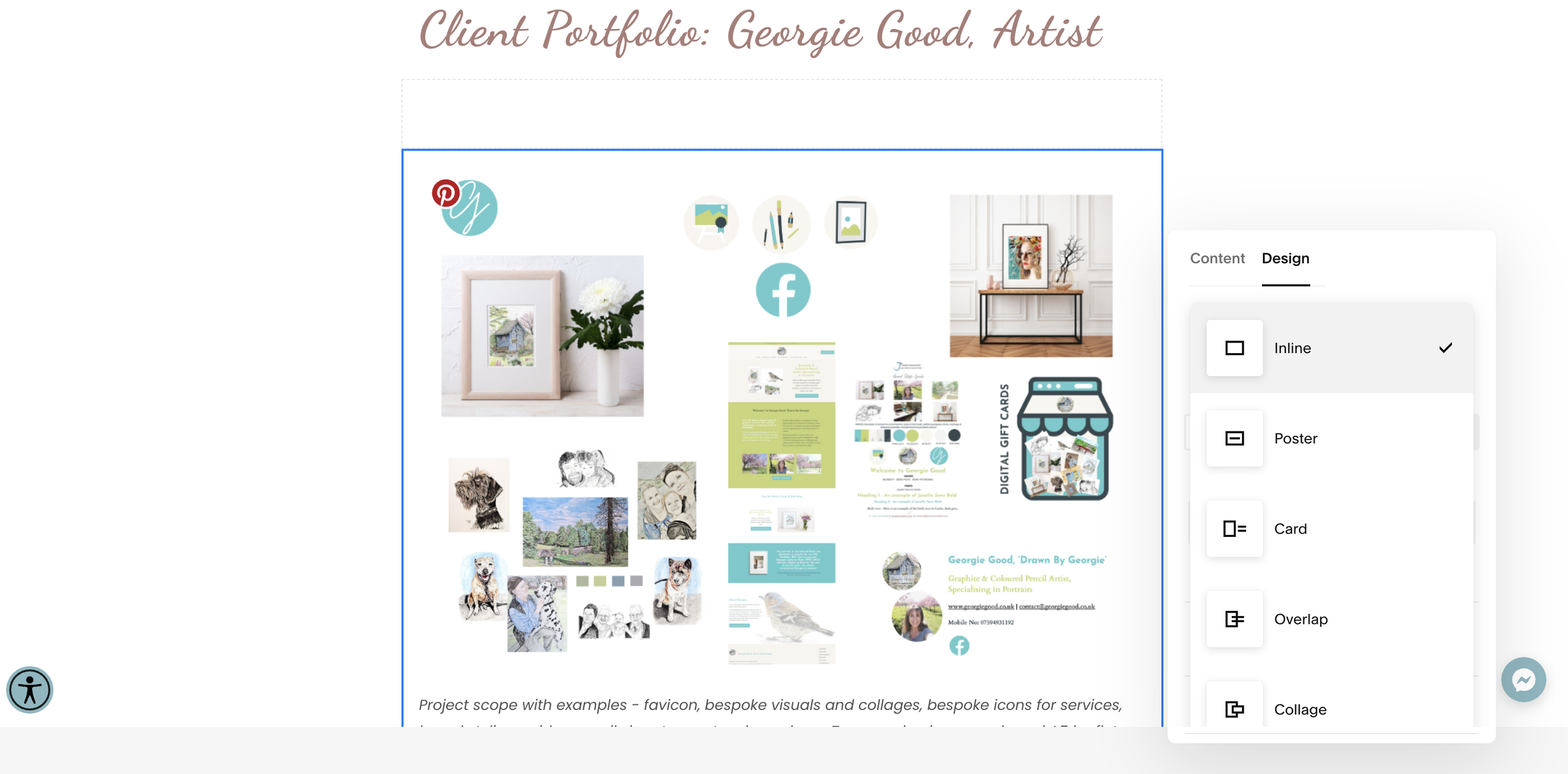
Image Design options are missing, such as: Collage, Stack, Overlap, Card.
Image options are missing because this is now possible using Fluid Engine.
Block animations ie. an individual Image Block will not work with Fluid Engine but Background Images will.
Text wrapping is not possible to wrap text around other blocks in Fluid Engine but I understand that this will be brought back in the future.
New Features
Drag to Resize - No Spacer Blocks
No need to add Spacer blocks - you can simply drag the blue box and squares to resize.
Add Background Colour To Text
Because you can now overlap text with other content, you have the capability to make text stand out more by adding a block background colour. Go to Site Styles (as with Classic Editor) to change your colour palette within the chosen theme.
Group Elements Together Using Fluid Engine
Well done, Squarespace! You can now select more than 1 block using Fluid Engine - yay!
Image Format Options
Edit Section and alter Row Count, Gap, Fill Screen, Height and Alignment.
Overlapping Blocks
Again, a brilliant new addition and this means that you can overlap blocks without the need for code.
Fit or Fill Image Blocks
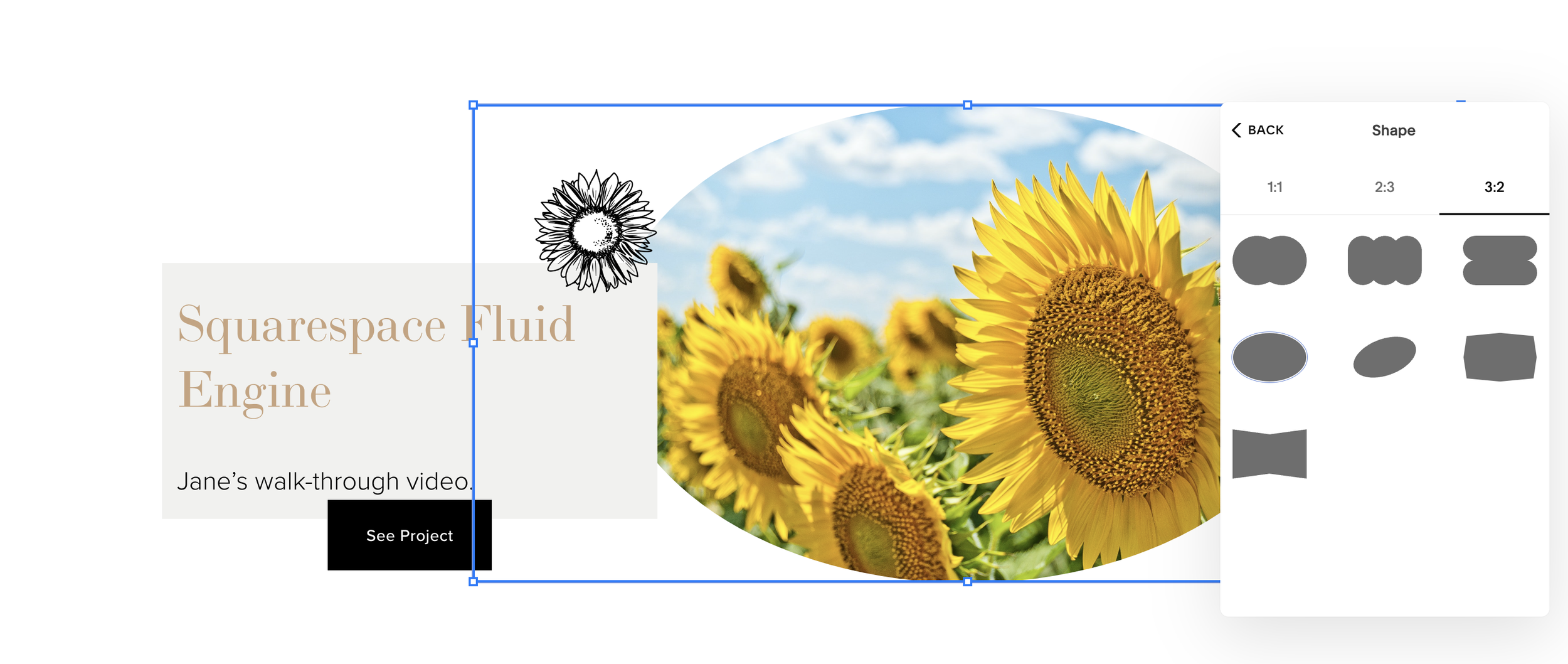
As with Classic Editor, click on your Image and choose from Fit, Fill, or Shape and add rounded corners.
Note: You can set padding between image blocks and button blocks by setting them to Fit or Fill. If you set it to Fill, the image or button takes up the entire block space. If you click Fit, the image will adjust to suit the space.
Separate editing of Desktop & Mobile View
Note: Squarespace mobile responsive kicks in at 749 px.
Desktop and mobile layouts display the same content but you can arrange mobile blocks independently ie. whatever you change on the mobile view, doesn’t change the desktop view - they are separate. This means that you can create a better layout for mobile users that previously would have meant adding code. Once you’ve finished editing, hover over Done and then click Save.
Useful Tips & Tricks
The order that you make changes on the desktop version, is the order that the changes/adjustments show up on the mobile version.
When overlapping blocks, make sure that everything is visible for users. If you cover over a block and it’s not visible, it won’t be visible to your audience.
When editing the Mobile View and you make changes to block placement or size, that won’t affect the computer layout, including changing the height of the grid. However, if you change what the text says, or the text’s colour, those changes affect both layouts.
Not Ready to Fully Upgrade to Fluid Engine?
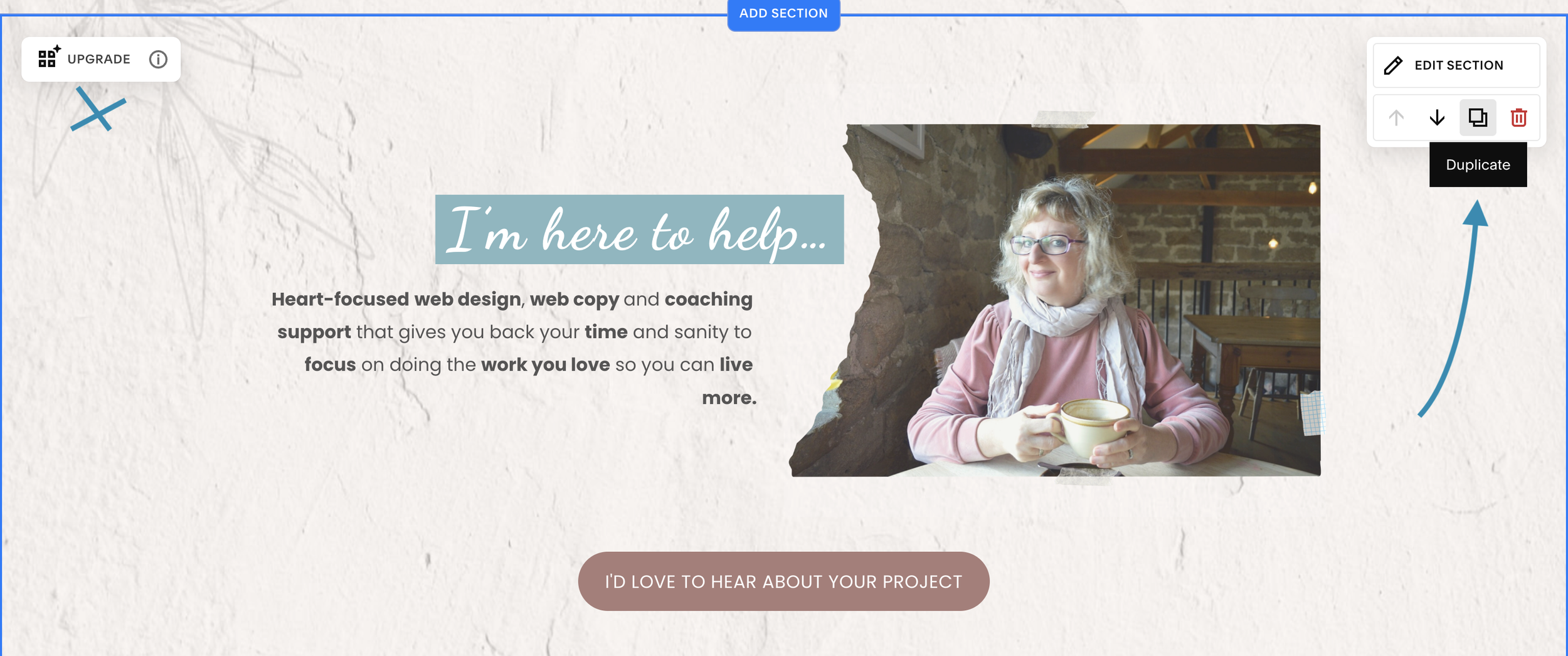
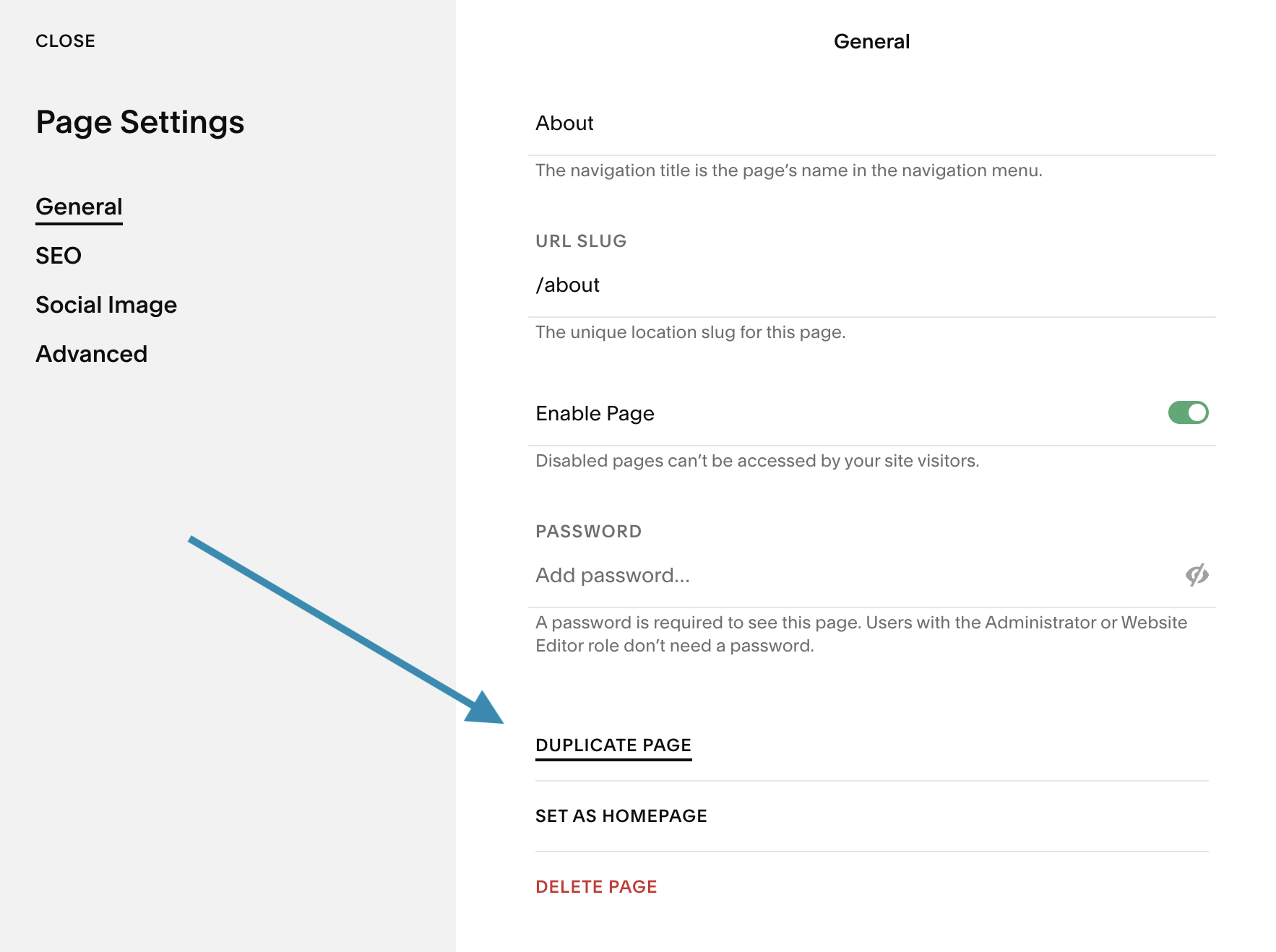
If you want to hold off with upgrading to Fluid Engine on an existing 7.1 site, there are some workarounds. You can duplicate a section and that way it stays as the Classic Editor. Or, you can duplicate a whole page instead of creating a new Fluid Engine page, thus retaining Classic Editor.
Ready to Upgrade to Fluid Engine?
If you have an existing 7.1 site, perhaps create an unlinked page and have a play around with adding sections. Don’t publish the page, or hide SEO. Another suggestion - play around with a new trial site.
Once you have clicked the ‘Upgrade’ button on the left-hand side and ‘Saved’ the page, you can’t undo and revert back to Classic Editor.
Recap
Fluid Engine is a brand new drag and drop editor using columns. You can drag, resize, add background colour to text, layer elements, select multiple blocks. There is separate editing for mobile and desktop so you can get design site just how you want it.
Over to you...
How are you finding editing with Fluid Engine? What do you like and not like about it? I’d love to hear from you in the comments section below.
As always, I’m cheering you on every step of the way.
Jane x
Further Information & Help From Me
Take a look at Squarespace’s official page on Fluid Engine within their help centre. https://support.squarespace.com/hc/en-us/articles/6421525446541-Fluid-Engine-Squarespace-s-latest-content-editing-experience
Tech Radar shares how Squarespace makes website https://www.techradar.com/uk/news/squarespace-makes-website-building-even-easier-with-new-placement-precision-tool
Finally, if you need help with upgrading to Fluid Engine, I’m here for you.
1. I can do the upgrade for you and make sure that your pages/sections look good both on desktop or mobile.
2. We can jump on a call and I can provide you with some live, 1:1 training for your site to get you underway and feeling confident.
Please get in touch if you’d like to book a slot for either of these options.