Reduce Image File Size For Slow Squarespace Load Times In 2 Easy Steps
Reduce image file size - why bother?
Back in the day, when I was a full-time artist and loved to design my own websites, I used Typepad, then later WordPress. I had no idea about images and how much space they took up on my site - after all, I was too busy making my art and uploading pretty photos. Now, I’m savvy about these things and you can be too!
Thankfully, there are a number of measures in place to ensure that your Squarespace website loads quickly (yay!) but large image files can dramatically slow down your website, especially on mobile devices and slower connections.
I get it! You’re busy working in your business and everything seems to be ticking along nicely but did you know that with Google’s New Page Experience Update from May 2021, page loading times are going to be SUPER important towards your overall SEO ranking? I know!
It can be tricky to achieve that balance between lots of beautiful imagery and a fast-loading website, but today I’m sharing my action steps, as well as Squarespace’s recommendations (read on for those) to reduce image file sizes.
We’ve all visited websites that take an age to load and we end up clicking away because the UX experience isn’t good but that’s not great for SEO and conversions - I don’t want that reality for you!
Not sure if your website has image-related performance issues? Test your site with free tools like Google PageSpeed Insights or GTMetrix.
“Nearly 70% of customers admit that page speed impacts their willingness to buy from an online retailer.”
Image size & file size - what does it all mean?
PUTTING IT SIMPLY:
The bigger the file size and image size = a slower page loading time = people will click away from your site!
FOR EACH IMAGE, YOU MAY NEED TO ADJUST:
Image Size/Dimensions ie. 2000 x 2000 px
Pixels per inch ie. 72 dpi from 300 dpi
Compress the image (read on)
Finally, check the File Size: how much space does the image take up on my computer/hard drive etc? Ideally, less than 500 kb for each image.
What is the difference between image size & file size?
Image size/dimensions: refers to the specific number of pixels and dimension of an image.
This means that if I take a photo with my fancy point and shoot camera, I will most likely (depending upon my settings), have a larger picture and image size, versus taking a photo with my phone.
eg. Let’s say my Image Size is 5472 pixels wide x 3648 pixels high and 300 dpi (dots per inch).
I then use photo editing software to change the dimensions of the image, I can reduce the image size/dimension to 3000 x 2000 pixels and reduce the pixels to 72 dpi (standard web).
File size: refers to the amount of space (measured in megabytes/kilobytes) that an image file takes up on my computer/hard drive/memory card etc. This is based on the size/quality setting on the camera.
eg. Let’s say my image takes up 553 kb of space on my computer.
Tools & best practices - how to reduce image file size
In terms of reducing image size, you must do two things to any image that is added to your site:
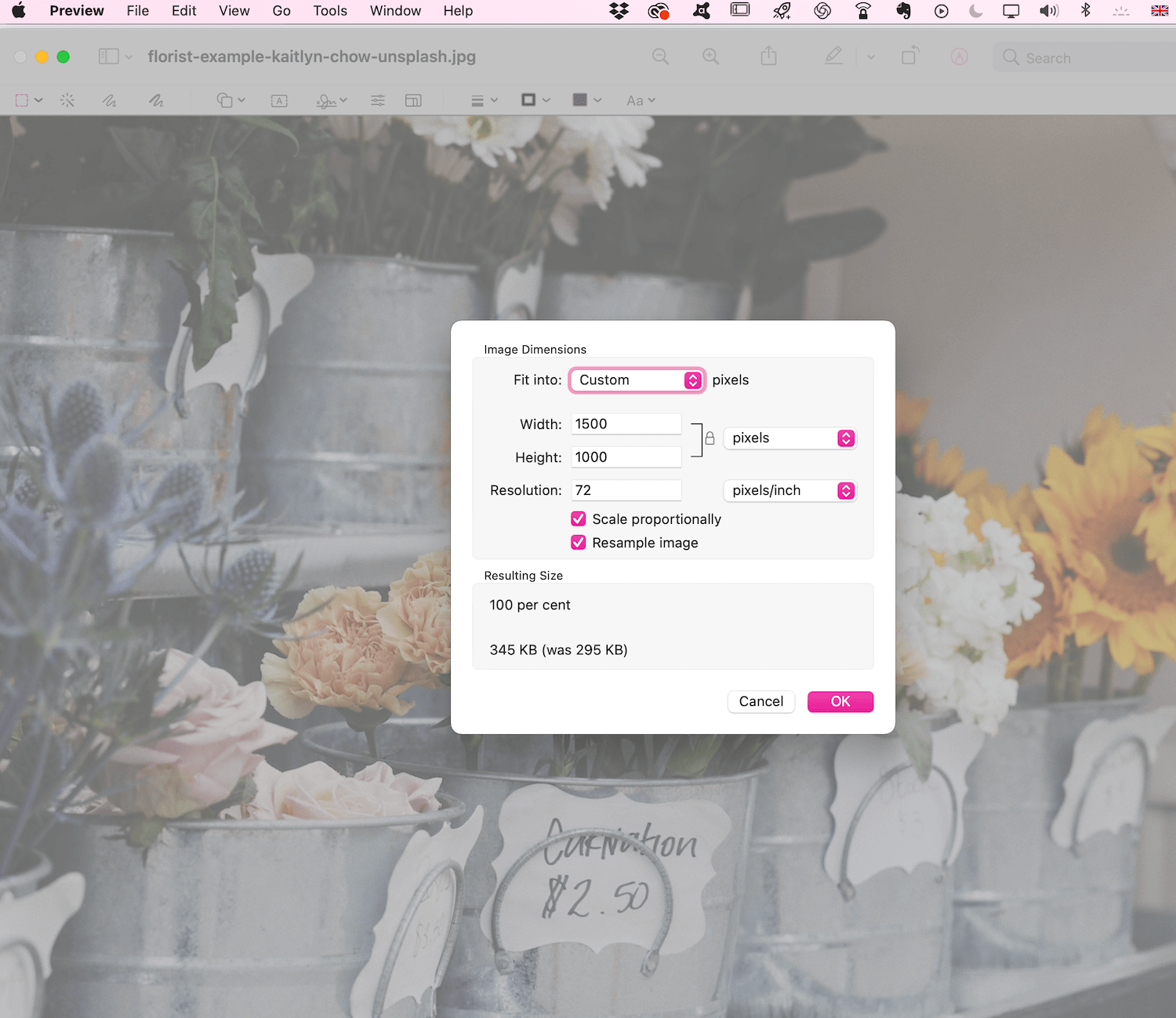
1. Resize the dimensions of your image - I use Mac preview and click on ‘Tools’. Once you click Save, the image will update and so will the numbers. If your image is for the web, change the resolution to 72 dpi.
2. Compress images without losing quality, to further reduce the file size - use any free image compressor. I use TinyJPG.
Using both processes, my original image went from 7.1 mb, to 2.1 mb, down to 145 KB!
Below - this shows the final size of my image. For Mac, click on your image and then ‘Get Info.’
That’s it! With these two steps, your images will look good but will not take up space towards your overall page size.
Click below for my 5 min. video where I share my quick process, in-action on an example site.
Page load speed - Squarespace recommendations
Bonus: handy pointers to bear in mind:
Keep images below 500 KB and a maximum width of 1500px to 2500px.
Maximum of 2500px (width) for ‘hero’ or banner images.
Maximum of 1500px (width) for other images.
Wherever possible, use .jpg image file type.
Limit .gifs or animations.
If your site is on 7.0 and your template supports it, enable Ajax loading. This will make your page loading appear quicker. It’s ideal for content heavy pages such as your blog and gallery pages.
Keep overall page sizes below 5 MB.
Don’t overload galleries.
Remember, Squarespace creates 7 variations of each uploaded image, so that it will appear perfectly on any screen size.
There we have it! Large image file sizes equate to a slow-loading website and this impacts your conversion rates. Yes, it takes some effort but once you get used to the process, it will become automatic for you.
Next step…
Start with the images on your home page, and move on from there…
I hope my tips are helpful in ensuring that your site loads as efficiently as possible and keeps those conversions coming!
If you need help with slow page loading issues for your Squarespace website, please book a website audit.