Interactive Web Design Elements: 15 Examples You’ll Want To Try
In today's post, I'm sharing some dead easy ideas for adding interactive elements (like this animated underline) to your website that'll keep your visitors clicking, scrolling, and (most importantly) taking action (yes, please!)
So, you know when you land on a website and it feels a bit... flat? Like it's just sitting there, not doing much for you? Well, here are some ideas that'll help make your Squarespace website (or any website) more engaging and (dare I say it?) a smidge fabulous.
This post is ideal if you’ve got your brand colours, clear web copy and gorgeous photos—but it’s not quite pulling your ideal clients in. This is where interactive elements come in to save the day and also add a sprinkle of personality.
Whether you're a coach, consultant, educator or creative business owner and you’re wondering how to make your Squarespace website work harder for you (without slogging your guts out), these tips will help you elevate your digital presence. No tech overwhelm, I promise! Let's dive in...
What Are Interactive Elements, and Why Do They Matter?
Interactive elements are features that encourage your visitors to take action—whether it’s clicking, scrolling, or simply engaging with your content. They make your site more dynamic and, dare I say, fun.
Here’s the kicker: websites with interactive elements can boost user engagement by up to 200% compared to static sites. That’s a major win if you’re trying to build trust, showcase your expertise, and keep those potential clients sticking around long enough to think, “Yes, she’s the one I need!”.
15 Ways to Add Interactive Elements to Your Squarespace Website
Want to make your website more engaging without overwhelming visitors?
Below are some practical ideas that are easy to implement on Squarespace (or other website platforms).
1. Clickable Tabs or Accordions
Great for FAQs or showcasing your services in bite-sized pieces.
For example, instead of listing everything your coaching program includes, let users click through categories like "mindset," "strategy," and "accountability."
Accordions are a great way to share additional info. without overwhelming the visitor.
2. Interactive Forms
Don’t just use a basic contact form. Add fields that encourage clients to share more about their needs.
Think of it as the first step in creating that personal connection. I’ve written a post on what to include on your contact page.
Example: Add contact, booking, or survey forms to capture visitor information or provide personalised experiences.
Think strategically with your contact form. What initial questions help you to save time and energy when
responding to enquiries?
3. Image Hover Effects
Perfect for showing before-and-after results or highlighting services.
Hover over an image, and boom—more details appear!
4. Scrolling Animations
As visitors scroll, you can make your text or images slide, fade, or pop into view. This creates a more dynamic experience without being flashy.
And here's a little bonus tip: Squarespace can add animated underlines (< this is my fav) to your text. It's a subtle but stylish way to make your navigation more engaging!
5. Video Backgrounds
Set the tone for your site with a calm, looped video.
Example: Imagine a wellness coach using a serene waterfall video in the hero section. Instant vibe.
6. Countdown Timers
Got a special offer or workshop coming up?
A countdown timer creates a sense of urgency while keeping your audience informed.
7. Interactive Carousels
Perfect for coaches, consultants, or creatives to showcase testimonials, portfolio pieces, or program highlights.
8. Custom Buttons with Micro Interactions
Buttons that change colour when hovered over? Yes, please.
These tiny details make a big impact.
BEFORE
AFTER CLICKING THE BUTTON
9. Embedded Quizzes
Imagine a coach offering a quiz titled, “What’s Your Next Business Move?”.
It’s fun, shareable, and positions you as an expert.
An example of a Google Form interactive quiz that I’ve set up on my Subscribe to freebies page. Take the quiz and you’ll see it in action!
10. Social Media Feed Integration
Share your latest Instagram posts in real-time.
It keeps your site fresh and lets visitors see what you’re about today.
11. Lightbox Pop-ups for Shop Products
Let your products shine with lightbox pop-ups that give shoppers a closer look.
When someone clicks on a product image, it conveniently expands to show more details, additional photos, or purchasing options—all without leaving the current page.
For example, if you're selling digital products like workbooks or courses, a lightbox can preview sample pages or course modules, helping potential buyers make confident decisions.
BEFORE clicking on the image
AFTER clicking on the image
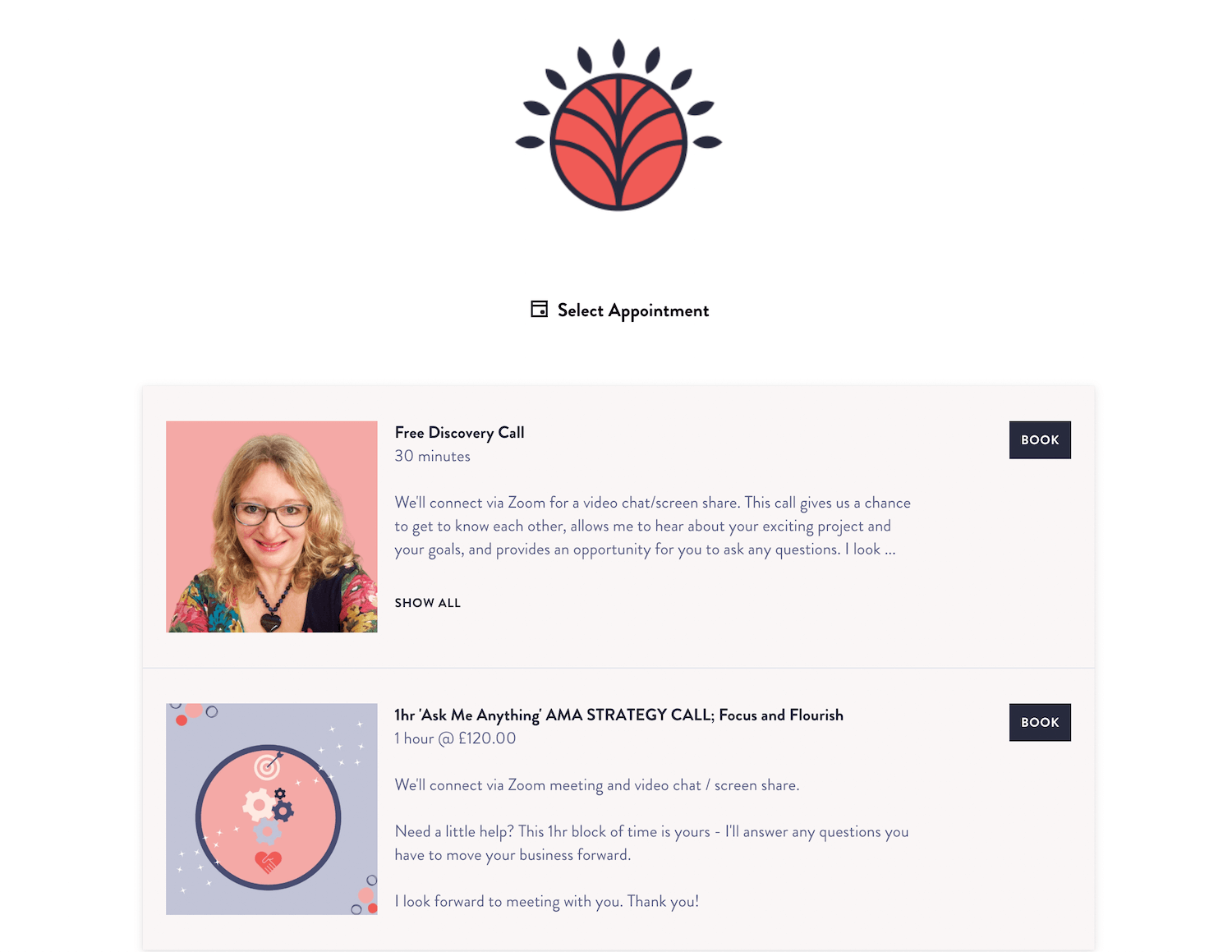
12. Appointment Scheduling Tools
Integrate something like Acuity or Calendly so clients can book a discovery call without the back-and-forth emails.
Example: Acuity Scheduling set up on my website
13. Pricing Tables with Hover Effects
If you’ve got packages, let clients compare them side by side.
Add hover effects for bonus details like “Most Popular” or “Client Favourite.”
14. Parallax Scrolling
A background image that moves more slowly than the foreground content as users scroll creates depth and keeps visitors scrolling.
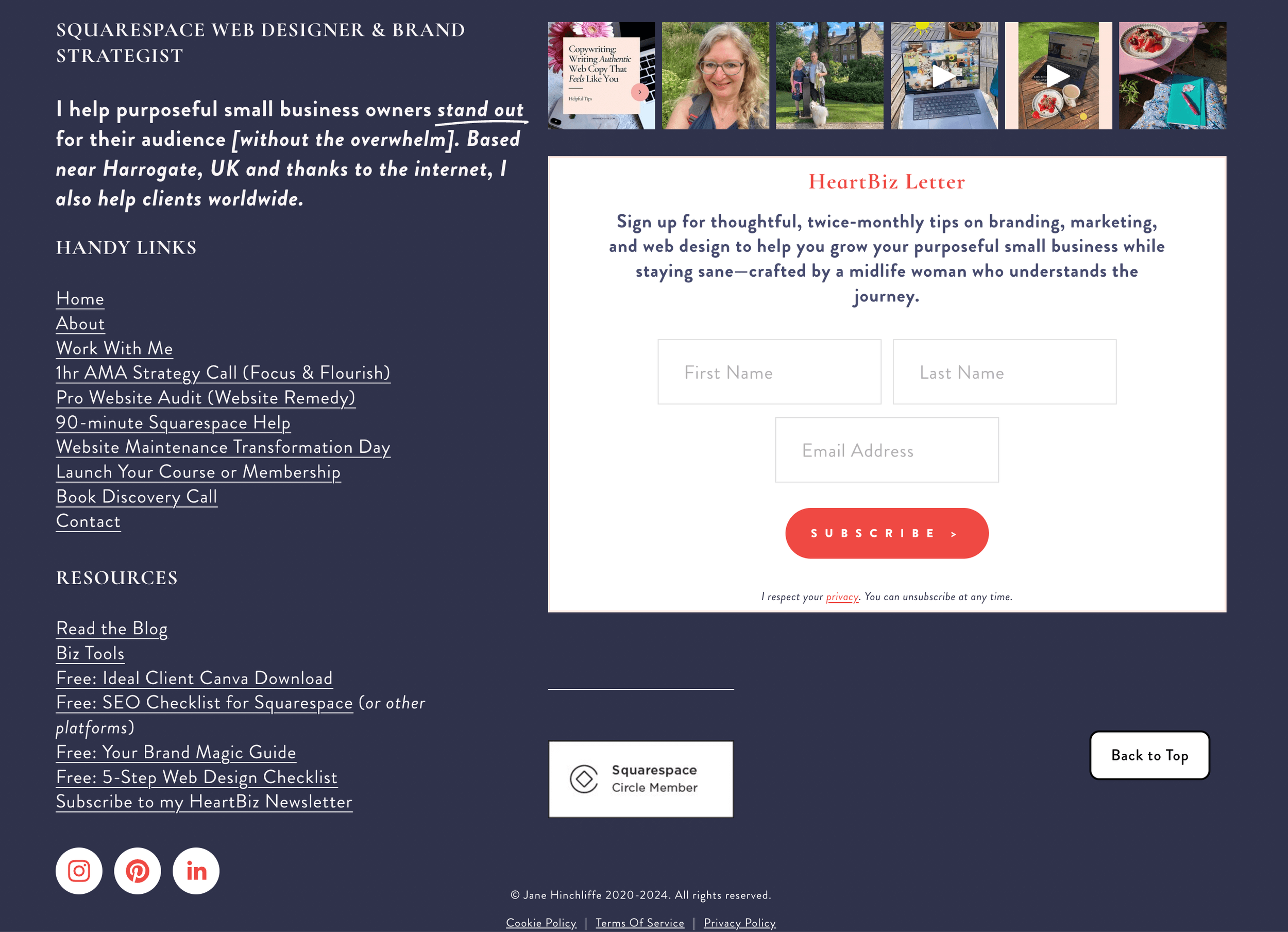
15. Scroll-to-Top Button
Simple but effective. A small button that appears as visitors scroll helps them navigate effortlessly. Usually located in your website footer.
Here’s my ‘Back to Top’ button in the context of my web footer.
My ‘Back to Top’ button using code.
How to Keep It Strategic (and Not Overwhelming)
Now, before you go wild adding all the things, remember this: the goal is to create an inviting experience. Choose interactive features that align with your brand personality and make sense for your audience.
For example, if you’re a coach targeting busy professionals, keep it simple—use accordions to streamline information or a scheduling tool to make bookings effortless. If you’re a creative, like a photographer, lean into image hover effects or interactive galleries to show off your portfolio.
Why Interactive Elements Work for Coaches, Consultants, Educators and Creatives
Let’s say you’re a life coach who helps women navigate midlife transitions. You could:
Use a quiz to help them identify their biggest roadblock.
Showcase success stories in a testimonial carousel.
Add an FAQ accordion so potential clients feel confident about taking the next step.
The interactive features aren’t just pretty—they’re purposeful. They guide visitors through your site and make it easier for them to say, “Yes, I trust her!”.
Getting Started Is Easier Than You Think
The beauty of Squarespace is how flexible it is. You don’t need to be a tech wizard to implement these features. Many are built-in, and for the rest, there are easy integrations or simple custom code tweaks I can help with.
If you’re ready to make your website more interactive and engaging, let’s chat! Whether a small tweak or a full redesign, I can help you create a site that reflects your brilliance—and makes your audience feel it.
Ready to transform your website into a client magnet? Let’s get to work! 🚀
Pro Tip: Adding interactive elements doesn’t just look good—it keeps visitors on your site longer, which can improve your Google ranking. Win-win!
Feel free to get in touch if you’d like to explore which features make sense for your brand. I’d love to help you craft a standout website that works as hard as you do. 💻
Get Your Free 5-Step Web Design Checklist for
Creating a Successful Site, Today!
Thanks 🌟 for being here, and if you’d like more tips, tools, and tricks [without the overwhelm], to help YOU grow your small business, I’d love to have you join my twice-monthly HeartBiz 💌 Letter.
Subscribe here for Free downloads:
5-Step Web Design Checklist PDF
Uncover Your Unique Selling Proposition USP
Ideal Customer editable Canva Template
SEO Checklist for all platforms (including Squarespace)
Take my Interactive Quiz: Rate Your Website Health
If you liked this, Pin to Pinterest, or save for later👇🏼.